Как скрыть адрес админки WordPress — простой способ

Всем привет! Сегодня я расскажу о защите вашего блога или сайта на WordPress, а именно, о том, как скрыть адрес входа в админку сайта. Если вы уже искали в интернете статьи на темы: защита админки wordpress, скрыть админку wordpress и т.д., то наверняка вы видели везде одно и то же, это либо использовать различные плагины, либо заменять стандартный файл wp-login.php другим файлом с другим названием. Однако использование плагинов замедляет работу сайта, а замена файла wp-login.php не приводит к нужному результату, поскольку адрес http://ваш-сайт/wp-admin всегда перебросит на форму входа на сайт, причём в адресной строке будет прописан ваш заменённый wp-login.php.
Поэтому в этой статье вы увидите простой и универсальный способ скрыть адрес админки WordPress.
Итак, начнём. Суть способа заключается так же в замене файла wp-login.php, но сам файл останется, при запросе к нему будет выдаваться 404 ошибка. Например, изменим адрес входа в админку на adminka.php.
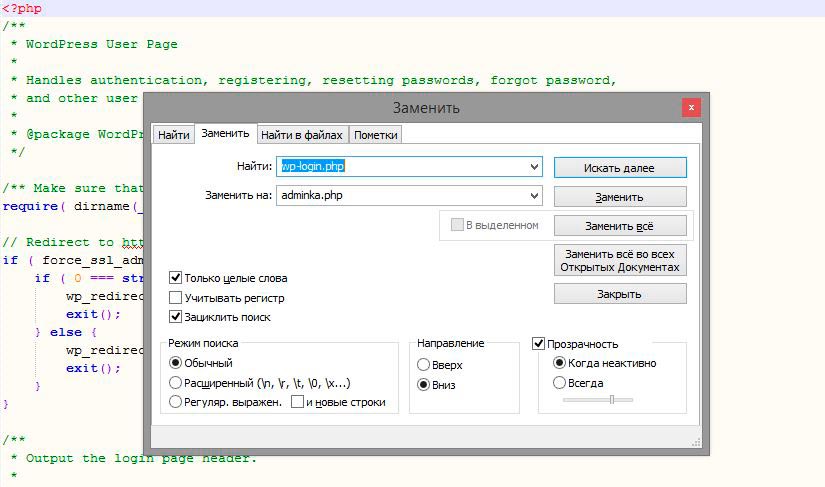
Открываем файл wp-login.php с помощью любого редактора, например, Notepad++. Чтобы открыть поиск слов нажимаем сочетание клавиш Ctrl + F. Выбираем вкладку «Заменить» и заменяем все слова wp-login.php на adminka.php, нажав на кнопку «Заменить всё». Затем сохраняем этот файл, так же назвав его adminka.php. Теперь можем загрузить его в директорию сайта.

У нас теперь есть по сути два файла для входа: первый — это стандартный wp-login.php, второй — это наш adminka.php. Также пока ещё будет работать вход по адресу wp-admin.
Если вы читали какие-то уже статьи по скрытию админки WordPress, то наверняка видели, что после этого шага изменяется ещё файл general-template.php в папке wp-includes. Проблема при таком способе заключается в том, что при обновлении WordpPress обновляется и данный файл, а также, если в способе удаляется или делается пустым файл wp-login.php, этот файл так же обновляется и всё приходится делать по новой, чтобы админка снова была доступна только по вашему адресу.
Я нашёл иной способ и он универсален, так как не зависит от обновлений WordPress.
Суть способа проста: нужно добавить код, который ниже, в файл functions.php вашей темы сразу после открывающего php тега. С помощью данного кода мы будем выдавать 404 ошибку при обращении по адресам wp-admin и wp-login.php, а также сделаем рабочими кнопки входа, выхода и восстановления пароля. Заметьте, что регистрация работать не будет, поэтому этот вариант подойдет только, если вы единственный пользователь вашего сайта и регистрация у вас запрещена. Иначе какой смысл менять адрес входа, если все его всё равно будут знать :-).
Напоминаю, наш новый адрес админки adminka.php, поэтому вначале мы определяем константу ADMIN_URL с данным значением.
define('ADMIN_URL', 'adminka.php');
add_action('init', 'redirect_login_page');
add_filter('login_url', 'new_wp_login_url', 10, 3);
add_filter('logout_url', 'new_wp_logout_url', 10, 2);
add_filter('lostpassword_url', 'new_wp_lostpassword_url', 10, 2);
function redirect_login_page() {
$page_viewed = $_SERVER['REQUEST_URI'];
if (strpos($page_viewed, "wp-login.php") !== false || (is_admin() && !(current_user_can('administrator') || current_user_can('super admin')) && !(defined('DOING_AJAX') && DOING_AJAX)) ) {
global $wp_query;
$wp_query->set_404();
status_header(404);
get_template_part('404');
exit;
}
}
function new_wp_login_url($redirect = '', $force_reauth = false) {
$login_url = site_url(ADMIN_URL, 'login');
if (!empty($redirect)) $login_url = add_query_arg('redirect_to', urlencode($redirect), $login_url);
if ($force_reauth) $login_url = add_query_arg('reauth', '1', $login_url);
return $login_url;
}
function new_wp_logout_url() {
$args = array( 'action' => 'logout' );
$logout_url = add_query_arg($args, site_url(ADMIN_URL, 'login'));
$logout_url = wp_nonce_url( $logout_url, 'log-out' );
return $logout_url;
}
function new_wp_lostpassword_url() {
$args = array( 'action' => 'lostpassword' );
$lostpassword_url = add_query_arg( $args, network_site_url(ADMIN_URL, 'login') );
return $lostpassword_url;
}Вот и всё! Таким простым способом мы защитили вход в админку нашего сайта, тем самым мы запретили злоумышленникам доступ к нашей админке. Теперь они даже не смогут подобрать пароль, пока не узнают адрес входа. Однако у этого способа тоже есть минус, но не такой значительный. Данный способ будет работать только с текущей темой, хотя вы всегда можете написать данный код в собственный небольшой плагин и тем самым избавиться от этого минуса.
Если вам понравилась статья, пожалуйста, оставьте положительный комментарий и поделитесь с друзьями в соц сетях. Также будет неплохо, если вы поставите оценку этой статье и подпишетесь на обновления блога. :-)

Комментарии: 12
Спасибо! Да, это возможно. Для этого достаточно в функции redirect_login_page изменить условие проверки пользователя. После current_user_can('super admin') необходимо дописать: || current_user_can('editor'). Так доступ в админку получат все редакторы. Если необходимо разрешить доступ только одному из них, то нужно в проверку вставить проверку пользователя по ИД, например вот так: || get_current_user_id() == 3.
Таким образом, условие будет выглядеть примерно так:
if (strpos($page_viewed, "wp-login.php") !== false || (is_admin() && !(current_user_can('administrator') || current_user_can('super admin') || get_current_user_id() == 3) && !(defined('DOING_AJAX') && DOING_AJAX)) ) { ... }